Визуализация
и отвага
и отвага
→ о визуализационных решениях
→ о коммуникации при помощи данных
→ о коммуникации при помощи данных

день 08
Сегодня на волнах нашего дата-эфира
С улыбкой на лице переходим к новой теме — визуализации данных. О том, как перейти от таблиц к визуализации, какие строительные блоки использовать и как работать — в сегодняшнем лонгриде дня.
В начале была таблица...
От появления самой примитивной формы учета данных (когда люди ставили черточки, чтобы вести единичный счет) до современных электронных таблиц прошла, кажется, целая вечность. Таблицы сегодня играют роль компактной формы представления данных, позволяя быстро находить нужные цифры с высокой точностью, проводя сравнения и взаимодействуя с разными категориями.
В каком-то смысле все ощущения, которые мы получаем с помощью наших органов чувств. Но взаимодействие с данными в информационном смысле строится посредством только двух из них: с помощью зрения и слуха. Наши глаза ловят тысячи разных сигналов, в том числе и сигналы в данных, пытаясь распознать закономерности, на которые нужно обратить наше осознанное внимание.

Но, конечно, у таблиц есть свои недостатки. Во-первых, при большом количестве данных, таблицы уже достаточно плохо справляются с передачей информации. Нам как аналитикам физически сложно работать с большим количеством цифр и категорий, сложно делать какие-то общие суммирующие выводы. Во-вторых (но это вытекает из предыдущего пункта), таблицы довольно плохо удерживают и внимание аудитории.
Как вариант, мы можем воспользоваться статистическими методами, чтобы описать имеющиеся у нас данные. Найти меру, медиану, разброс значений. Мы можем посчитать какие-то агрегированные показатели, чтобы сделать вывод.
Как вариант, мы можем воспользоваться статистическими методами, чтобы описать имеющиеся у нас данные. Найти меру, медиану, разброс значений. Мы можем посчитать какие-то агрегированные показатели, чтобы сделать вывод.
Но даже статистика не всегда может сработать, а может и наоборот — привести нас к ложным выводам.
От описательной статистики до визуализации
Хорошим примером перехода от таблиц и описательной статистики к визуализации служит пример → квартет Энскомба.
Это 4 набора цифр (по паре x и y), которые обладают одинаковыми значениями мер центральной тенденции. Напомним, что меры центральной тенденции (среднее, медиана, мода, среднеквадратическое отклонение) существуют, чтобы описать набор данных, дать нам представление о нем. Но, если мы расположим эти точки визуально и построим графики, то увидим абсолютно разные закономерности и паттерны!
Это 4 набора цифр (по паре x и y), которые обладают одинаковыми значениями мер центральной тенденции. Напомним, что меры центральной тенденции (среднее, медиана, мода, среднеквадратическое отклонение) существуют, чтобы описать набор данных, дать нам представление о нем. Но, если мы расположим эти точки визуально и построим графики, то увидим абсолютно разные закономерности и паттерны!


Если таблицы дают нам точность данных, а статистика — описание тенденций набора данных, то визуализация позволяет увидеть закономерности и приблизиться к природе данных.
Визуальное представление данных позволяет эффективно понимать данные, затрачивая при этом минимальное количество усилий.
Отметим, что история визуализации данных очень обширна и интересна, но мы просто не можем ее вам рассказать в полном объеме. Поэтому, вы можете уделить некоторое время и познакомиться с несколькими англоязычными статьями (здесь и здесь) или подборками на русском языке (здесь), чтобы сформировать свое представление.
История визуализации данных
Когда-то мы в сообществе подготовили первую часть истории визуализации. Статья не рассказывает о множестве более современных и интереснейших примерах визуализации данных, но здорово может погрузить вас в тему.
Как работает визуализация данных
В каждой визуализации есть строительные блоки, из которых она состоит: оси и шкалы, которые задают размерность визуализации и определяют ее внешний вид (например, декартовы координаты создают столбиковые диаграммы и линейные графики, а радиальные — круговые диаграммы); заголовок и подписи данных, которые предоставляют контекст (на что мы смотрим, в каких единицах измерения, за какой период?); и визуальная кодировка — непосредственно наполнение диаграммы, визуальная форма показателя.
Благодаря визуальным кодировкам, мы можем считывать численные данные, представленные в визуальном виде. На примере ниже — мы не знаем абсолютно точные значения столбцов, но видим, что показатель варьируется от ±25 до 45 млн., растет, а затем снижается — и нам этого может быть достаточно. (А может быть и нет — в текущей ситуации мы не знаем контекст использования и применения такого графика, поэтому даже самый идеальный с точки зрения исполнения и дизайна график может просто не выполнять поставленную для него задачу).
Благодаря визуальным кодировкам, мы можем считывать численные данные, представленные в визуальном виде. На примере ниже — мы не знаем абсолютно точные значения столбцов, но видим, что показатель варьируется от ±25 до 45 млн., растет, а затем снижается — и нам этого может быть достаточно. (А может быть и нет — в текущей ситуации мы не знаем контекст использования и применения такого графика, поэтому даже самый идеальный с точки зрения исполнения и дизайна график может просто не выполнять поставленную для него задачу).

Итак, графическое представление данных строится на основе особых визуальных кодировок, которые и помогают превратить информацию в знание. Визуальные кодировки работают на создание быстрых графических ассоциаций, которые привлекают ваше внимание, помогают нам понять поведение показателя, сделать выводы.
Во второй половине ХХ века и в начале XXI было проведено несколько исследовани по восприятию визуальной информации, в результате которых сегодня выделено несколько видов визуальных каналов — то, на чем работают те самые визуальные кодировки.
Во второй половине ХХ века и в начале XXI было проведено несколько исследовани по восприятию визуальной информации, в результате которых сегодня выделено несколько видов визуальных каналов — то, на чем работают те самые визуальные кодировки.

Некоторые исследования по теме (на английском языке):
→ Восприятие в визуализации
→ Раскрывая силу визуального восприятия (Стивен Фью)
→ Визуальное восприятие изменений (Стивен Фью)
→ Восприятие в визуализации
→ Раскрывая силу визуального восприятия (Стивен Фью)
→ Визуальное восприятие изменений (Стивен Фью)
При этом, каждый канал имеет свою эффективность — определенное целевое использование, при которой его визуальные характеристики работают на максимуме. Так, например, положение в пространстве и длина объектов эффективнее других передают величину значения.
подробнее про визуальные каналы
Иными словами, если мы хотим визуально передать разницу в величине значений (насколько результаты тестирования одной группы будут лучше, чем другой), то положение в пространство и длина линий лучше справятся с этой задачей. Если же мы закодируем разницу в показателе при помощи изменения оттенка цвета, то как вы определите во сколько раз «синий» больше, чем «светло-голубой»?
Но зато, цвет отлично справится с тем, чтобы передать, например, тренды и паттерны. Посмотрите на этот пример карты глобального потепления. Мы все еще не знали бы, во сколько красный цвет "больше", чем оранжевый (если бы не было внизу отдельной легенды), но зато мы довольно легко видим общий тренд.
Но зато, цвет отлично справится с тем, чтобы передать, например, тренды и паттерны. Посмотрите на этот пример карты глобального потепления. Мы все еще не знали бы, во сколько красный цвет "больше", чем оранжевый (если бы не было внизу отдельной легенды), но зато мы довольно легко видим общий тренд.

Разные визуальные каналы (а значит и кодировки) решают разные задачи. На схеме выше методы представления данных разделены на то, чтобы передать величину значения и на то, чтобы передать непохожесть значений.
В первом случае, визуальные каналы работают на то, чтобы дать нам понимание изменений показателя, например, чем больше площадь, тем больше значение показателя, или чем ближе точка к оси Х, тем меньше значение показателя. Во втором случае, каналы помогают нам дифференцировать категории, чтобы мы знали — все красные столбики относятся к продукту А, а все синие — к продукту Б. Конечно, каналы комбинируются и могут работать вместе.
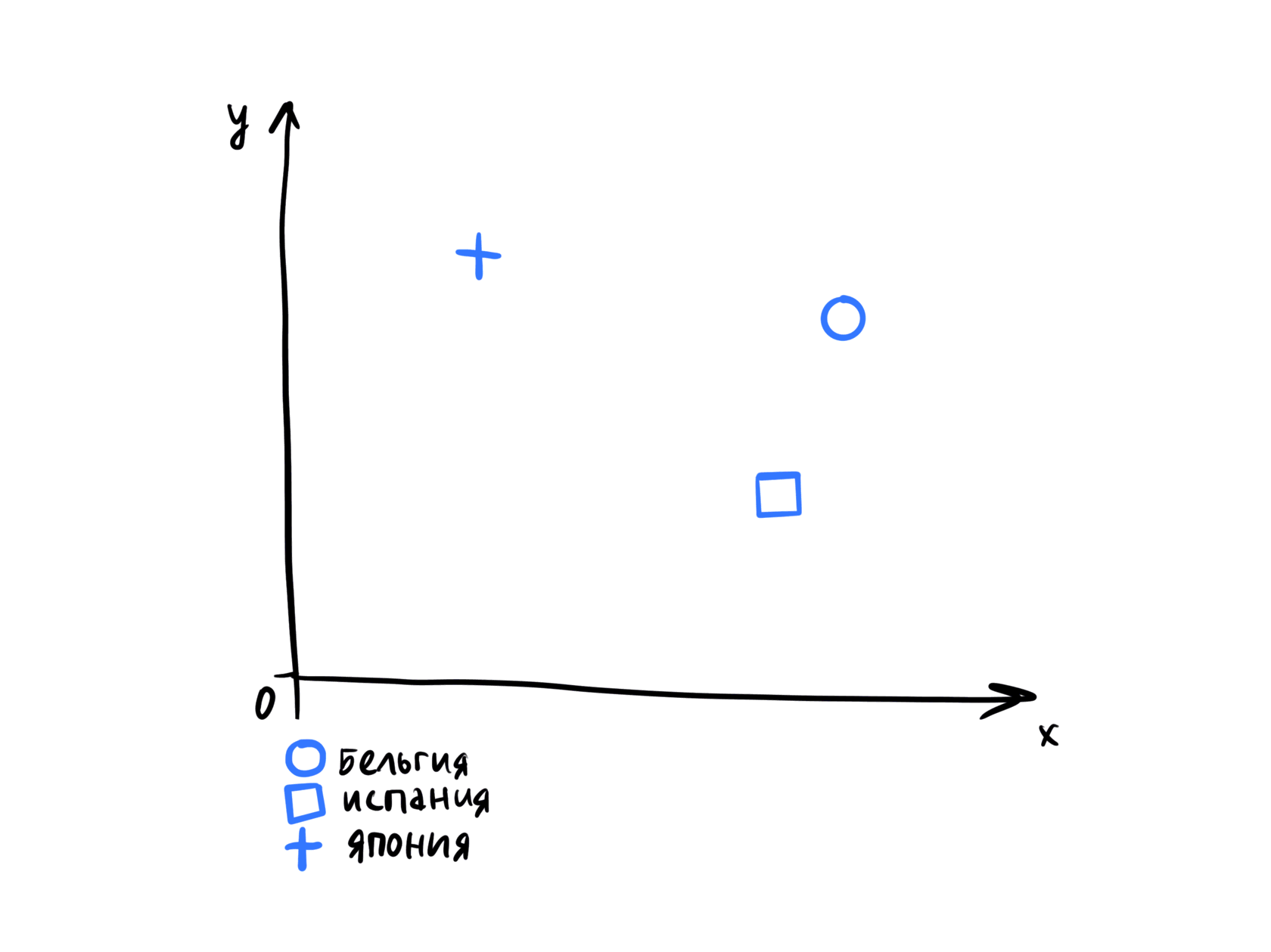
Проблемы в восприятии данных начинаются в тот момент, когда мы путаемся в использовании визуальных кодировок. На примерах ниже, для показа одних и тех же данных использованы разные визуальные каналы для кодирования Страны. Какой способ работает лучше?
В первом случае, визуальные каналы работают на то, чтобы дать нам понимание изменений показателя, например, чем больше площадь, тем больше значение показателя, или чем ближе точка к оси Х, тем меньше значение показателя. Во втором случае, каналы помогают нам дифференцировать категории, чтобы мы знали — все красные столбики относятся к продукту А, а все синие — к продукту Б. Конечно, каналы комбинируются и могут работать вместе.
Проблемы в восприятии данных начинаются в тот момент, когда мы путаемся в использовании визуальных кодировок. На примерах ниже, для показа одних и тех же данных использованы разные визуальные каналы для кодирования Страны. Какой способ работает лучше?



Корректнее всего будет использовать разные символы — это позволяет дифференцировать значения более дискретно. Почему не остальные варианты? Внутри нас уже заложен паттерн: чем больше площадь формы — тем больше значение показателя, площадь передает величину. Если мы используем изменение площади для идентификации отдельных категорий, то наше восприятие начинает спорить с самим собой. С изменением насыщенности цвета тоже самое. Во втором и третьем примере использование цвета или разности в размере для идентификации категорий просто не имеет смысла. Эти кодировки корректнее использовать для передачи значения показателя.
Как читать визуализации
Начиная работать с графиком или диаграммой как пользователь, который хочет найти ответы на свои вопросы, не торопитесь делать выводы. К тому же, требуется определенная насмотренность, чтобы уметь быстро считывать визуализации и уметь находить в них необходимые вам зацепки.
Начните с формулирования своего вопроса к данным и проверьте диаграмму с помощью первых общих вопросов.
Начните с формулирования своего вопроса к данным и проверьте диаграмму с помощью первых общих вопросов.
→ Что за данные показаны на диаграмме? Достаточно ли их? Ответят ли они на мой вопрос?
→ Какие визуальные кодировки используются для передачи имеющихся показателей?
→ Какие шкалы используются на диаграмме? Какая размерность и диапазон осей, начинаются ли они от нуля?
→ Какие визуальные кодировки используются для передачи имеющихся показателей?
→ Какие шкалы используются на диаграмме? Какая размерность и диапазон осей, начинаются ли они от нуля?
После внешнего осмотра диаграммы, можно погрузиться в ее суть. Здесь важно удостовериться, что вы и автор диаграммы одинаково понимаете язык визуализации — ведь это не всегда так.
→ Если на диаграмме показываются отношение частей к целому, действительно ли все части суммируются в целое? Нет ли тут исключений?
→ Если на диаграмме показано изменение показателя во времени, как идет ось времени?
→ Если на диаграмме показано изменение показателя, то что указывает на его увеличение?
→ Какая агрегация используется с показателями? Подходит ли мне такая агрегация?
→ Какие новые вопросы возникают после первичного анализа диаграммы? Хватает ли мне всей необходимой информации?
→ Если на диаграмме показано изменение показателя во времени, как идет ось времени?
→ Если на диаграмме показано изменение показателя, то что указывает на его увеличение?
→ Какая агрегация используется с показателями? Подходит ли мне такая агрегация?
→ Какие новые вопросы возникают после первичного анализа диаграммы? Хватает ли мне всей необходимой информации?
Наконец, можно посмотреть и на дополнительные детали на диаграмме, если они есть.
→ Проверить, есть ли выбросы и почему они случились? Проблема в качестве данных или это действительно аномальные значения, стоящие внимания?
→ Проверить, при наличии, например, регрессионной модели, характеристики модели и как она описывает данные?
→ Проверить используемые легенды, не раскрывают ли они новые характеристики данных?
→ Проверить, при наличии, например, регрессионной модели, характеристики модели и как она описывает данные?
→ Проверить используемые легенды, не раскрывают ли они новые характеристики данных?
Эффективность корректного прочтения визуализации обеспечивает и правильный изначальный выбор нужного вида диаграммы. Сегодня существует огромное количество так называемых chart choosers — помощников в выборе подходящей диаграммы в зависимости от вашей цели. Делимся с вами полезными ссылками.
MIRO-доска «Карта визуальной медитации»
Давным-давно решили мы создать карту визуальной медитации… и собрали мы на ней все советы по диаграммам и графикам, в сети найденные… и добавили мы туда все ссылки на каталоги видов визуализации, вручную отобранные… и делимся этой картой теперь с вами, счастливыми участниками Марафона по грамотной работе с данными
Коллекция карточек визуализации DATAYOGA
А еще можно посмотреть на карточки визуализации на русском языке — интерактивный каталог диаграмм и графиков с советами и рекомендациями.
а теперь... Практика

Задание 01.
У вас есть матрица чисел. Какие выводы вы можете сделать на основе этих данных?
Откройте датасет по ссылке ниже (таблица располагается в Google Sheets). Вы можете скопировать файл в свой аккаунт Google или скачать таблицу для просмотра в Excel. Попробуйте найти в этих данных смысл.
(за помощь в подготовке данных спасибо Александру Варламову!)
Откройте датасет по ссылке ниже (таблица располагается в Google Sheets). Вы можете скопировать файл в свой аккаунт Google или скачать таблицу для просмотра в Excel. Попробуйте найти в этих данных смысл.
(за помощь в подготовке данных спасибо Александру Варламову!)

Задание 02.
Представьте, что у вас есть два набора данных:
Набор 1. Данные о среднем балле за вступительные экзамены у 10 000 поступивших студентов
Набор 2. Данные о специализациях, которые выбрали 10 000 поступивших студентов
Один из этих наборов нужно изобразить с помощью гистограммы, а второй — с помощью столбиковой диаграммы. Определите, какая визуализация подойдет для каждого набора данных.
Набор 1. Данные о среднем балле за вступительные экзамены у 10 000 поступивших студентов
Набор 2. Данные о специализациях, которые выбрали 10 000 поступивших студентов
Один из этих наборов нужно изобразить с помощью гистограммы, а второй — с помощью столбиковой диаграммы. Определите, какая визуализация подойдет для каждого набора данных.
Задание 03.
У вас на руках — данные по топ-5 дистрибьютерам СНГ в 2016 году. Данные доступны в Google Sheets по ссылке ниже.
Представьте, что вам нужно рассказать о состоянии рынка в это время. Какие выводы можно сделать на основе этих данных? Какие графики вы бы построили? Делитесь своими решениями (как и решениями других заданий) в чате Марафона.
Представьте, что вам нужно рассказать о состоянии рынка в это время. Какие выводы можно сделать на основе этих данных? Какие графики вы бы построили? Делитесь своими решениями (как и решениями других заданий) в чате Марафона.
а теперь... Материалы

Интереснейшая статья-рассуждение с примерами
В продолжении темы
Спасибо за эфир!
Ура! Познакомились с визуализацией данных! Узнали немного про историю, визуальные кодировки, визуальные советы и визуальные уловки! Завтра — применение этих знаний при передаче информации на дашбордах.