




Визуальная кодировка может выражаться через:
- Столбцы
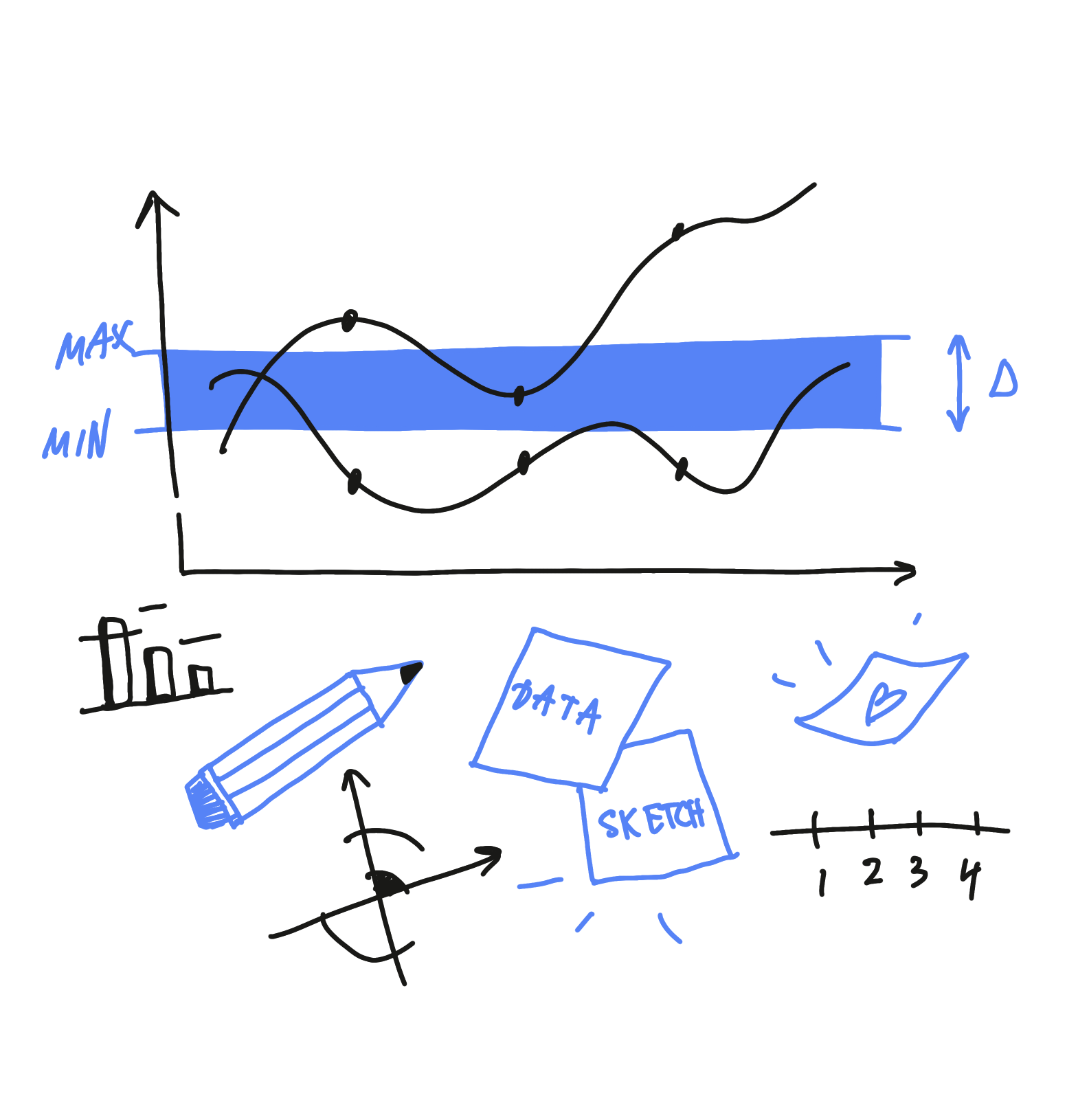
- Линии
- Точки
- Символы (квадраты, звездочки, треугольники…)
- Площадь
- Радиус угла
- Направление
Наши глаза — не фотоаппарат. Органы зрения действуют совместно с мозгом, который определенным образом «истолковывает» видимый мир. Например, мы замечаем вот такие визуальные подсказки для мозга: в первую очередь, обращаем внимание на тот элемент, который отличается от своего окружения.
Такие подсказки помогают нам воспринимать любые визуальные материалы (в том числе диаграммы и графики) последовательно, фокусируя внимание.


В первом случае, визуальные кодировки работают на то, чтобы дать нам понимание величины показателя и его изменение, например, чем больше площадь, тем больше значение показателя, или чем ниже столбец, тем меньше значение.
Во втором случае, кодировки помогают нам дифференцировать категории, чтобы мы знали — все красные столбики относятся к клиенту А, а все синие — к клиенту Б.

В начале прошлого века ряд ученых изучали, как люди считывают значимые смыслы из хаоса вокруг них. Они выявили набор естественных законов человеческого восприятия, по которым люди группируют схожие объекты в единое целое. Гештальтпсихология основывается на исследованиях восприятия, в ее центре – тенденция психики к организации опыта в доступное пониманию целое.

Принцип сходства. Мы воспринимаем похожие по одному признаку элементы как единое целое, даже если по другим признакам эти элементы отличаются. Основные объединяющие признаки — форма, цвет, размер.
Принцип связности. Мы воспринимаем элементы последовательно, если они соединены между собой.
Принцип замкнутости. Мы воспринимаем элементы как схожие, если они находятся в одной и той же закрытой области.



Вот основные виды сопоставления данных:
- Сравнение категорий
- Соотношение категорий
- Части целого
- Распределение величины
- Изменение во времени
- Изменение на местности
Для сравнения категорий используют столбиковые диаграммы в разных вариациях. А еще столбцы обычно сортируют по убыванию или возрастанию величины — это упрощает сравнение.
Классический пример — точечная (или пузырьковая) диаграмма, которая показывает наличие или отсутствие зависимости двух переменных.




Используются такие диаграммы как круговая, древовидная и накопительные линейчатые диаграммы. Обычно сегменты показателя (его части) также сортируют от большего к меньшему, чтобы визуально упростить считывание данных.
Классический пример — гистограмма, в котором каждая полоса на гистограмме представляет частотность значения за определенный интервал — то есть, сколько раз то или иное наблюдение встречается в данных.








С помощью этой коллекции карточек вы можете задавать вопросы к данным и подбирать визуализации под ваши задачи. Определитесь с типом сравнения данных, изучите плюсы и минусы каждой визуализации и прислушайтесь к тщательно подобранным советам.

Немного отойдем в сторону от бумаги и ручки и посмотрим на то, как работа с визуализацией может быть выстроена в современных BI-инструментах на примере визуального словаря Qlik Sense.



*Переключайте страницы приложения, используя стрелки в верхнем правом углу экрана.


→ Ссылка на все приложения Top 10 Viz tips: Top 10 Viz tips - QlikWorld 2021 - part V - Qlik Community - 1787570
→ Видео обзор 4-го и 5-го выпуска был на Qlik World 2021.
→ 5-й выпуск на YouTube
→ Визуальный словарь от Financial Times на языке Qlik FT Visual Vocabulary, Qlik Sense version. - Qlik Community - 1764785

Мы спросили у экспертов Газпром нефти как в их компании принято работать с диаграммами на корпоративном уровне. Коллеги поделились с нами своей подборкой советов, направленных на форматирование и обработку диаграмм и графиков внутри инструментов визуализации; но нам кажется, что эти рекомендации можно использовать и при скетчинге, как на одном из этапов планирования будущих визуализаций.


Проверьте насколько выбранная вами диаграмма раскрывает суть (правильно ли выбран тип диаграммы), для этого вы можете воспользоваться карточками DY.
Проверьте, хватает ли аналитичности для ответа на все поставленные вопросы. Это применительно как к конкретному графику, так и ко всему дэшборду.
Например, в стандартных столбиковых диаграммах с накоплением стоит добавлять цифры Итогов по столбцам, а если мы говорим еще и про динамику, то стоит добавить и отклонения.

Не забудьте подписать название диаграммы и указать единицы измерения.
Старайтесь уменьшать разрядность чисел в диаграмме, используйте, например, тыс. или млн руб. вместо просто руб.
Стоит убирать с диаграмм лишние стандартные элементы (ось Y, линии сетки и т.д.), поскольку такие элементы, обычно, перегружают диаграмму и отвлекают внимание.

Проверьте и настройте легенду, если она необходима.
Легенду в виде условных обозначений следует перенести наверх под название диаграммы, поскольку иногда ее невидно, а без нее, бывает, просто невозможно прочитать диаграмму.
Также для ускорения считываемости можно легенду в виде условных обозначений преобразовать в метки рядов — подписи рядом с линией/столбцом.

Сделайте максимально читаемыми подписи значений в диаграммах.
На графике, где больше одного ряда с данными, рекомендую подписи данных перекрашивать в цвет линии, к которой они относятся, это ускоряет считываемость информации.
В графиках динамики, где наблюдается помесячная разбивка и несколько лет, делайте двухуровневые подписи оси, не нужно в каждой подписи добавлять год.

Для отображения структуры вместо круговой диаграммы, можно использовать линейчатую диаграмму с сортировкой от большего к меньшему, а также подписать доли.
По смыслу будет то же самое (вы сразу увидите, кто является лидером, а кто аутсайдером), но подписи при перестроении диаграммы будут смотреться аккуратнее и реже «слетать».
Не забудьте расставить акценты в дэшборде / на диаграмме, например, при помощи цветных подложек на заднем плане. Так вы выделите наиболее важную информацию и сократите время вашему читателю на восприятия представленной вами информации.




Возьмите цветные карандаши, фломастеры или маркеры. Достаточно хотя бы двух контрастных цветов: например, синий и оранжевый, или красный и зеленый. Ограничиваться «стандартными» диаграммами не обязательно.


Посмотрите на приведенные ниже тексты и попробуйте представить один из текстов в визуальной форме. Используйте любые материалы.
- В этом предложении слово "в" встречается дважды, слово "встречается" встречается двенадцать раз, слово "дважды" встречается шесть раз, слово "двенадцать" встречается трижды, слово "предложении" встречается дважды, слово "раз" встречается четырежды, слово "слово" встречается двенадцать раз, слово "трижды" встречается трижды, слово "четырежды" встречается дважды, слово "шесть" встречается дважды, слово "этом" встречается дважды. © Сумароков Стас
- В этом предложении есть сорок четыре буквы "а", тридцать четыре буквы "б", сорок четыре буквы "в", одна буква "г", тридцать четыре буквы "д", двадцать семь букв "е", одна буква "е", две буквы "ж", одна буква "з", тринадцать букв "и", одна буква "й", тридцать шесть букв "к", две буквы "л", шесть букв "м", девятнадцать букв "н", двадцать букв "о", три буквы "п", восемнадцать букв "р", одиннадцать букв "с", тридцать шесть букв "т", тридцать четыре буквы "у", одна буква "ф", одна буква "х", пятнадцать букв "ц", семь букв "ч", четыре буквы "ш", одна буква "щ", одна буква "ъ", восемнадцать букв "ы", двадцать одна буква "ь", две буквы "э", одна буква "ю", и три буквы "я". © Вячеслав Кабанович


DATAYOGA
2021
